Mouse Interaction – Object Highlight
You are the glow !
Available on :
Update 4.0
- Possibility to hold the mouse interaction when clicking on the object
- New option : Don’t exit the interaction when clicking through UI element
- External interaction can be called with specific method
- Events availables to be called when enter/exit the interaction
- Many minor issues fixed, more details in the release notes
- Added a demo scene to check any interaction available
- Documentations update
- [4.1] Full serialization of all parameters
Update 3.0
- Distance of interaction is now customizable
- Grouped interaction is now supported
- Auto-resize setting available for the text of the tooltip
- Customization of the mouse cursor when the object is interacted
- Fix the non-desired gap of the tooltip text when the camera is far away
- Now system support multi-materials object
- Documentations update
Update 2.0
- New Interaction mode (Touch/Click)
- UI Panel for the tooltip is available
- Now the tooltip can be fixed to the object (instead of the mouse)
- Animation played when the object is interacted
- Custom inspector view (MouseInteractionEditor script is available in the Editor folder)
- New warning system for checking errors
- Disabled sound on the webplayer
- Documentations update
Presentation
The Mouse Interaction – Object Highlight system allows multiple interaction between objects and mouse / center of screen / touch.
This system adds an effect of highlight to objects hit by interaction (mouse, center of the screen or touch/click) and a tooltip can be displayed near this object.
Highlights, tooltips and all other settings are completely customizable for all applications you want (point’n’click, first-person rpg, first-person adventure, fps, hidden object, escape the room and so many games you’re able to develop)
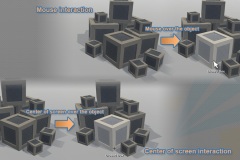
Three ways of interaction (mouse, center of screen and touch/click)
A simple list is available for switching between the three interactions.
Mouse interaction allows objects to interact with the mouse cursor.
Center of screen allows objects to interact with the center of the view (like first-person games)
Touch/click allows object to keep interacted with a simple click (or touch for mobile users). Another click/touch (in or out) can remove the interaction.
Highlight effect is completely customizable
You can customize the highlight color, the speed of interactions (color fading) and the emission value of the highlight (object appear more bright)
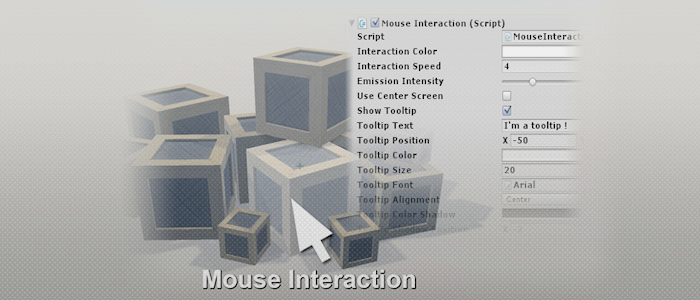
Tooltip is completely customizable
All settings of the tooltip are customizable.
You can change the text, text color (and alpha), text size, text font, text alignment, text shadow (color, alpha and position) and text position (about mouse/center of screen)
Finally you can hide or show the text.
Also, any custom UI Panel can be use for the tooltip instead or with the text.
Extremely easy to use
All settings are available in the inspector panel, so no need to edit the script if you want to customize the system.
Even so scripts are very clean and completely commented.
For the center of screen interaction, attach the CameraRaycast script to your main active camera.
Evolutive system
Many features will come very soon, and the Mouse Interaction – Object Highlight system will grow up over time.
How to use
- Put the MouseInteraction script on the object
- Make sure to have put a collider on the object
- Put the CameraRaycast script on the main camera (if you want the center of screen interaction)
- Let’s play !
Demo scene can be sent on request.
WARNING : the Mouse Interaction script doesn’t work very well with any UI Canvas elements. Prefer using it on 3D elements instead.
All platforms supported
For more information about the Mouse Interaction – Object Highlight system
Documentation – English
Documentation – Français




















![[LowPolyPro] Fast-foods](http://www.arigasoft.com/wp-content/uploads/2023/08/Medias_Main-768x403.jpg)
![[LowPolyPro] French Pastries](http://www.arigasoft.com/wp-content/uploads/2023/09/Medias-768x403.jpg)